こんにちは、鹿さんです。
今日は表題の通り任意の画像から色を抽出してカラーパレットを作ってくれるウェブツール、「Pictones」を紹介しようとおもいます。

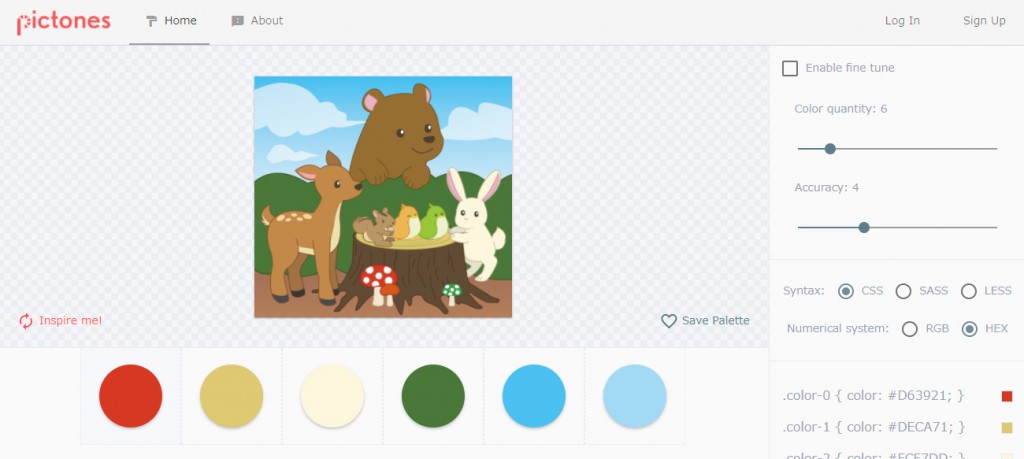
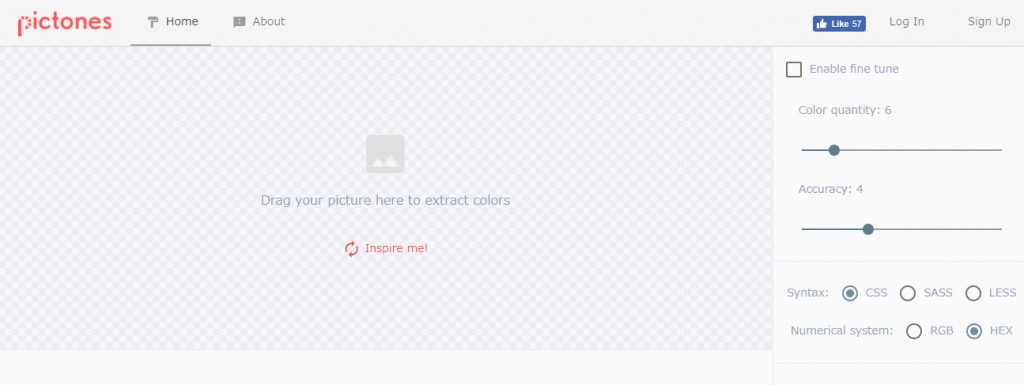
アップロードはドラッグ&ドロップで。アップロードエリアをクリックで場所を指定して画像を上げることも可能です。
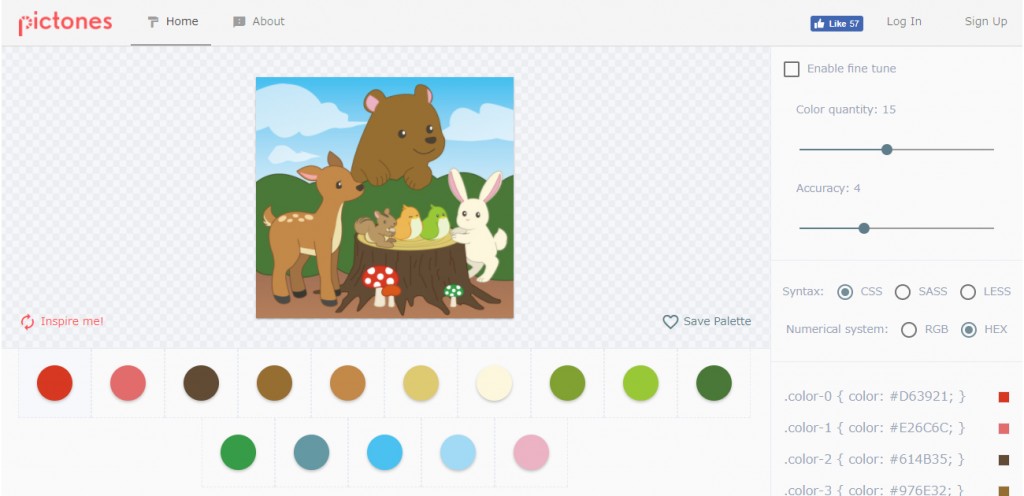
 Color quantityのバーを動かすことで抽出する色の数を調整する事が出来ます。
Color quantityのバーを動かすことで抽出する色の数を調整する事が出来ます。
Accuracyのバーは色抽出の精度を調整できます。(Accuracyの方は正直どう使ったらいいのか私にはよく分からなかったのですが、とりあえず動かすと抽出される色のラインナップが変わります…)
カラーコードのコピーも簡単でサイドに表示されている所から取れますし、パレットの色にオンマウスした時にもカラーコードを表示してくれるのでそこからもコピーできます。

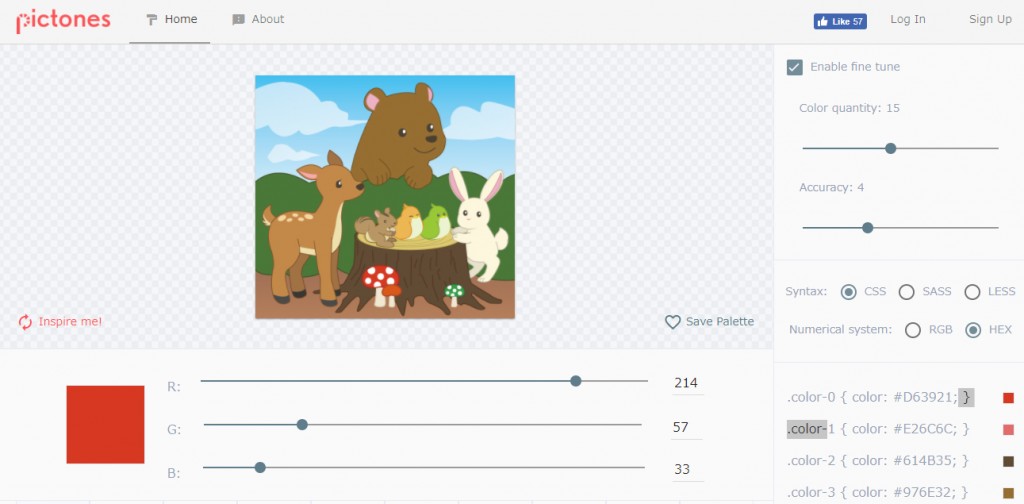
また、Enable fine tuneにチェックを入れるとパレットの色の調整を好きに行えます。
もし手元にいい感じの画像素材が無かった場合はInspire me!を押すとランダムで画像を表示してくれます。
いい感じのカラーパレットが出るまで押しましょう!
これはロゴの色をコードとして取りたい時やデザインの色の組み合わせに悩むなぁなんて時に使えそうですね!
私も使えそうな場面があったらドンドン活用していきたいと思います。










コメントを残す