こんにちは、鹿さんです。
以前APNGを簡単に作る方法をご紹介したと思いますが、他にも簡単に作れちゃう方法というか、アプリケーションを発見したので改めてご紹介したいと思います。
凄くまんまなお名前ですが「アニメ画像に変換する君」です。
今回参考にした記事はコチラ
LINEアニメスタンプにも利用できる! APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース
まずは以下のURLからアプリケーションをダウンロードしてきます。
Mac版
Windows版
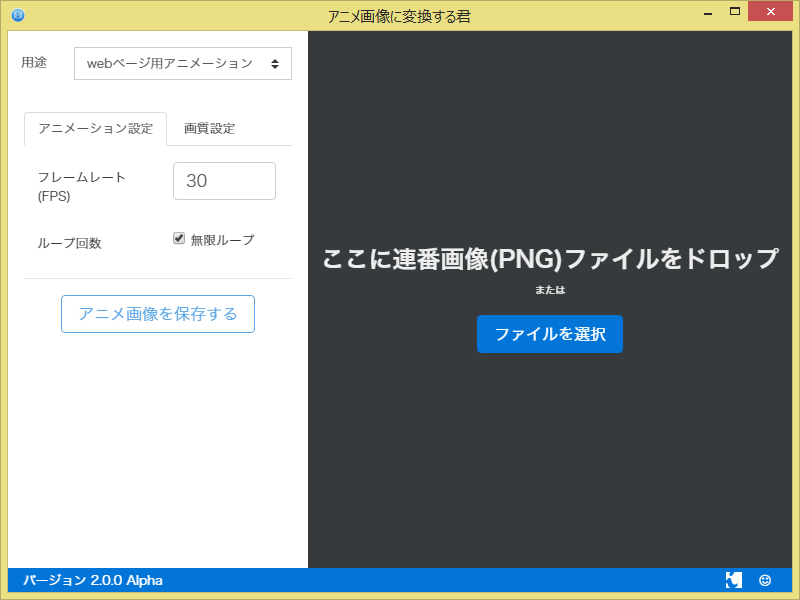
ダウンロードしたフォルダ内の「アニメ画像に変換する君.exe」からアプリケーションを起動します。

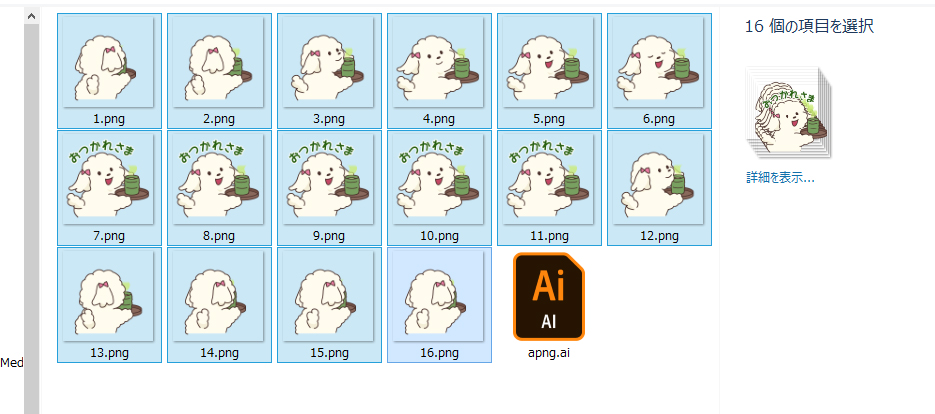
書いてある指示通り予め名称を連番にしておいたpng画像をドロップします。

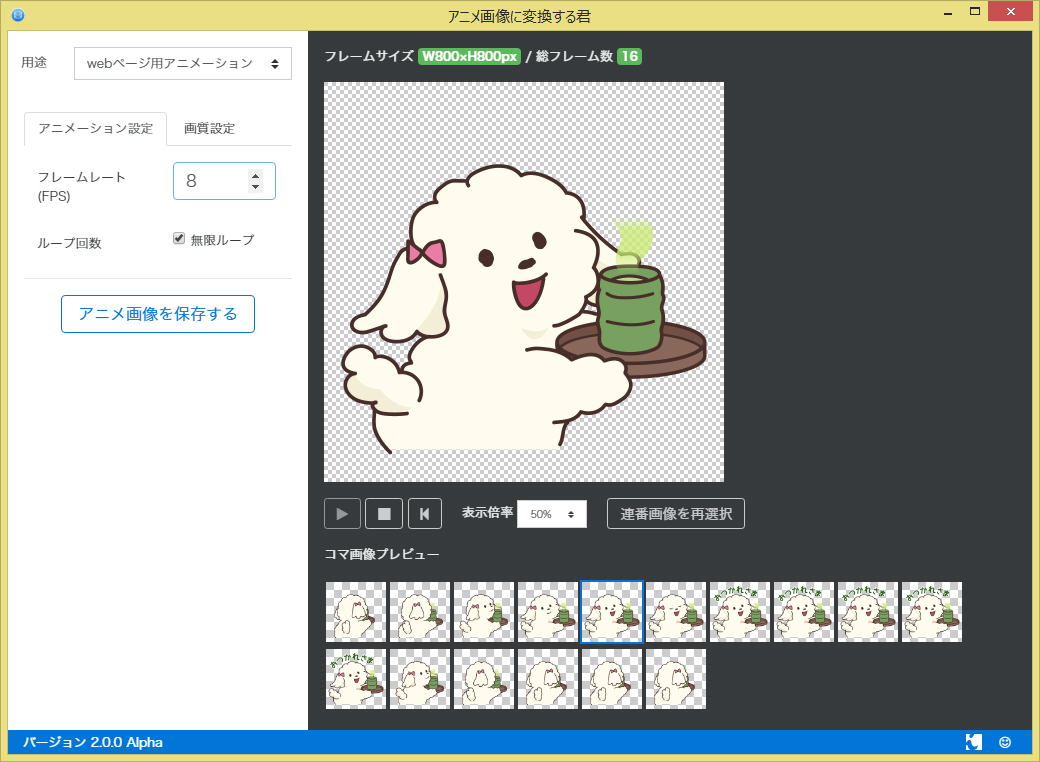
そうすると連番画像が自動で読み込まれアニメーションとして再生されます。
左メニューのフレームレートから表示速度を調整しましょう。
こうして視覚的に確認しながらフレームレートを調節できると分かりやすくて良いですね…!
納得のいく速度に調節したらあとは「アニメ画像を保存する」ボタンをおせば出来上がり。
用途の欄からは「LINEアニメーションスタンプ」と「webページ用アニメ」の2種類が選択できるのですがどういう違いがあるんだろう…
サイズの違いですかね?今度調べておきます…
今回はwebページ用アニメにしておきました。

出来上がったAPNGアニメがこちら。
APNGに対応しているブラウザ(Firefox,Safari,Chrome)から見て頂くと動いてるのがわかるかと思います。
相変わらずジャギも無くきれいですね!

表示言語が日本語なのと、フレームレートを実際の動きのスピードを見ながら調節できるという利点があるので、以前ご紹介した方法よりこちらの方がより分かりやすくAPNGを作成できるかもしれませんね!







コメントを残す