こんにちは。鹿さんです。
最近自社Facebookページのヘッダー画像を変更しました。
結構寂しい感じの画像だったもので…
で、設定しよう!ってなった時に困ったことが画像のサイズでした。
結構見る媒体によって切り取られてしまう箇所が違うんですよね…
ヘッダー画像として丁度いいサイズってなんだろうなあと探してた所こちらの記事が良さそうだったので実際に試してみました!

これが使用した元の画像。サイズは828×416で、すりガラス風になっている部分の内側が746×316です。
ASH9のロゴとキリンさんのお顔は入るようにしたいのですりガラス領域の中に入れてます。

ヘッダー画像に設定してみた結果がコチラ
●PCで見た場合

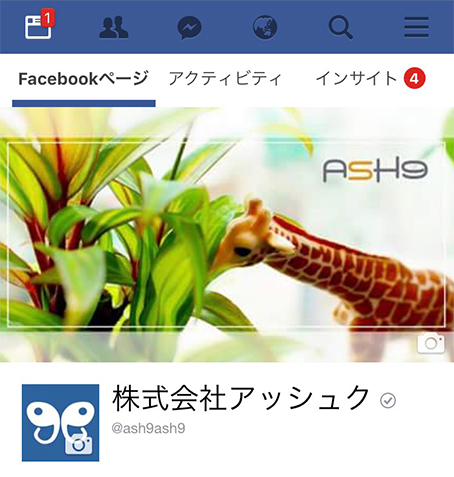
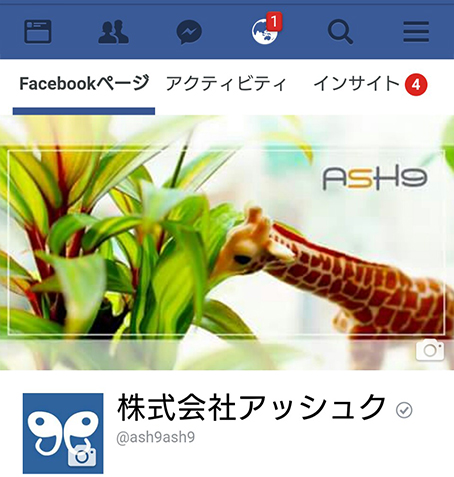
●iPhoneで見た場合

●Androidで見た場合

ちゃんと入ってる!
どうやらPCでは縦が、iPhoneとAndroidでは横が自動トリミングされてしまう模様…
でもこの画像比率と切り取り領域の中でデザインすれば画像が切れてしまうことも、レイアウトが崩れることも無くなりますね!凄い!
皆さんもFacebookカバーを最適化して素敵に有効活用して見てくださいませ~!




コメントを残す