こんにちは、鹿さんです。
今回はillustratorでWeb向けの作業を行う上で、しておきたい設定についてを紹介していきたいと思います。
うっかり設定を忘れると線が結構酷い感じになるんですよね…そんなうっかりは無くしてしまいたい!
というわけでこちらの記事を参考に勉強させていただきました!↓
IllustratorでWeb向け、ピクセルベースの作業を行う上での設定(2014 完全版)
illustratorでUIデザイン:設定編
新規ドキュメントを開いたら
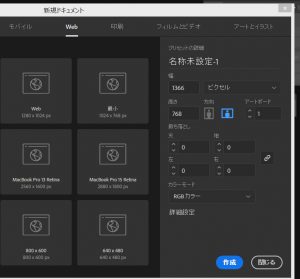
まず新規ドキュメントを開いたらプロファイルはWebに、プレビューはピクセルに。
私はillustratorを印刷物系制作によく使うほうなので意識しないとたまにプロファイを印刷のまま進めてしまうことがあるので気を付けたい所ですね…

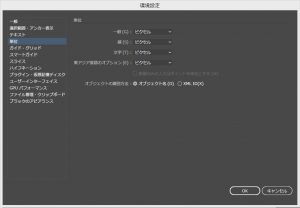
プロファイルをWebで設定すれは単位はピクセルになりますがもし上記のように間違えた設定ドキュメントを開いてしまった場合、編集>環境設定>単位 から設定を直すことが出来ます。全てピクセルに変更しておきましょう。

作業を始める前に
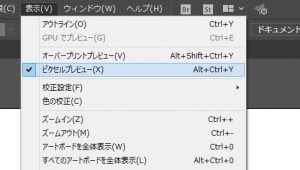
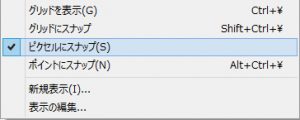
作業を始める前に[表示]メニューから「ピクセルプレビュー」と「ピクセルにスナップ」にチェック。
illustratorはベクターでの表示が基本なので、ピクセルプレビューにチェックを入れないと制作中はキレイな見た目だったのにいざWebでのピクセル表示に変わってみたら線が滲んでなんだか汚い…なんてことになりかねません。
ピクセルにスナップにチェックを入れておけば新しいオブジェクトを作ったとき整数のピクセルでスナップされるようになります。


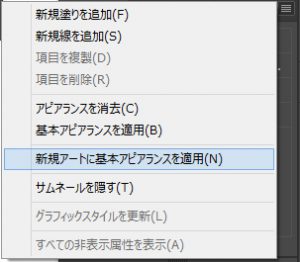
ウィンドウから[アピアランス]パネルを開き、オプションから「新規アートに基本アピアランスを適用」のチェックを外します。
ここにチェックが入っていると図形を作る度にデフォルトのアピアランス設定が適用されてしまいます。チェックを外しておくことで直前の設定で引き続き作業を行えるので時短にも繋がります!

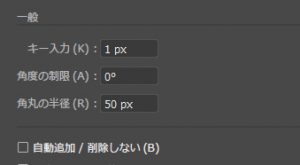
編集>環境設定>一般 からキー入力を1pxに設定します。
この設定をしておくとオブジェクトのキーでの移動が1pxずつになります。

作業をするにあたっての設定周りとしてはこんな感じでしょうか。
以前のバージョンだとピクセル整合の設定も必要だったようなのですが、CC2017ではコントロールパネルの右上にピクセル整合に当たるボタンが設置されているのでこちらで随時整えていく感じのようです。
分かりやすくまとめられている記事がありましたのでご参考ください。私も2つのボタンの良さを理解して適宜使い分けていかねば…
illustratorでガッツリWebデザイン!という機会は私には今のところあまりないのですが0ではないですし、上記気を付けてキレイなデザインを心がけていきたいですね!







コメントを残す